js页面效果学习 (轮播图,文字滚动效果等等)
javascript能来做什么
1.数据验证
2.将动态的内容写入网页中(ajax)
3.可以对时间做出响应
4.可以读写html中的内容
5.可以检测浏览器
6.模拟动画
javascript是一种能让你的网页活泼的语言,你可以利用javascript轻易做出亲切的欢迎提示,漂亮的轮播图。有广告效果的跑马灯。还可以显示浏览器停留的时间让这些特殊的效果提高网页的可观性。和用户更好的交互,是web2.0时代不可或缺的客户端语言
前端通过post,get提交数据然后得到相应数据,
ajax是找别人悄悄去发送,在悄悄返回请求数据
javascript语言特点(逻辑性语言)
基于对象和事件驱动的松散型的解释性语言
1面向对象开发
对象(方法属性的集合体,属性是固有的一些状态(身高体重),方法(吃饭,睡觉))数据的集合体
对象开发(
面向过程开发(每一步都要自己去处理)
面向对象开发(找别人帮忙去处理))
2事件驱动
比如》小红看见小明就把小明打了一顿
理解:怎么样了谁,然后就则呢么怎么样了
这个谁就是事件源
一个事件要包含三要素
事件触发条件
事件源--谁引起的这件事
事件处理程序
3松散型 弱类型(数据类型)
4解释型语言,由宿主环境(浏览器)解释执行
javascript三大组成部分
ECMAscript(语法)
-数据类型,运算符,流程控制,函数,面向对象等
BOM(浏览器对象模型) browser Object Model
DOM(文档对象模型)document Object Model 浏览器对象模型 所有的显示内容(元素)
javascript难点
语法松散,自由性
各个浏览器的兼容性 (ie浏览器 非IE浏览器两类 )
Javascript放置引用
1嵌入式调用
<script type="text/javaxcript"></script>
2在事件后面调用
3调用外部jacascript文件------这个标签里面就不能在写js代码了
格式:<script src=“js.js” type=“text/javascript”></script>
javascript输出工具
1.alert();弹窗 会以文本的原格式输出
alert('第一次写js代码');

2.document.write() 输出到页面,会以html的语法解析里面的内容 有时需要输出特定内容
document.write('<h1>我们的朋友 www.baidu.com</h1>');

3.prompt(“提示文字”,“默认值”) 输入框
prompt('请输入你爱人的名字:');

--------------------------------------------------------------------------------------------------------调试的时候火狐浏览器可以帮我们调试js代码
右键审查元素或者按F12按键进行调试

------------------------------------------------------------------------------------------------------------------------------------------------------------
放置的时候注意事项
1.javascript 可以在html页面当中的任何位置来进行调用,但是他们还是一个整体,是相互联系,相互影响
2.在调用页面<script>标签当中不能有任何代码,在js脚本中不能出现<script>标签。但是他们还是一个整体,相互联系,相互影响。
注释:
//注释一行
/* */注释多行
javascript 变量的类型
javascript 变量数据类型
变量就是一个容器,容器的类型是根据里面内容的类型所决定的
1.初始类型(基本类型)
-Undefined 变量被声明了,没有存内容, 所以不知道是什么类型的变量。
-Null 什么都没有
-Number 数字 数字在代码中不加引号
-String 字符串 有引号 ‘’
-Boolean 布尔值 要么真,要么假
2.引用类型
-object(class) 对象
初始类型-string类型
用单双引号来说明,他所包围的值都可以是字符串。
单双引号的用法:
-效率是一样的
-只能成对出现,不能相互交叉使用
-可以相互嵌套
object(class) 对象
包含属性方法的一个集合
代码解释:
//变量
var hd = '我我我,是是是,谁谁谁';//Undefind
var houdun;
var re = typeof houdun; alert(re);代码检测小工具 typeof----检测变量是不是存在,,其实就是一个运算
//数字Number
var houdun=2016;
var se = typeof houdun; alert(se);
//布尔类型
var re = 3 > 4; var re = typeof re; alert(re);
通常情况下,字符串的使用率最高,这样就能显示接收输入的数据
var re = prompt('请输入你自己账号');
document.write(re);
javascript运算符
运算符和操作数的组合就称为表达式。
1算数运算符(+,—,*,/,%)
+号用法
+号是用来连接字符串和变量的
%取余数
专门处理变量的
++ 加加在变量的前后是有区别的,num++在后,无私,先执行运算,在进行++;自私,++num在前,是先自加加,再执行运算
——
2关系运算符(比较运算符)
3赋值运算符
4逻辑运算符
5三元运算符
在程序里里,所有的数据都是要用容器存储的,装数据的容器,就叫做变量
在js中变量是用 var创建一个变量,
var num;
创建赋值同时进行。
var num='www.baidu.com';
document.write(num);
批量创建变量
var website,url,age;
批量创建变量并赋值
var num=‘5’,num1=‘9’,num2='10';
javascript命名规范
1严格区分大小写
2变量的命名必须以 字母 或_ 或 $ 开头,余下的部分可以是任意的字母数字,或者是_ 或者是$,
3不能用关键字或者是保留字命名。
4javascript自己的命名习惯
驼峰命名法:getElementById
5.命名要有意义
6 ;的用法
分号表示一个功能体的结束
alert('功能体');
如果功能体结束后有换行,可以不加分号
alert('qqqqqqqqqqqqq')
alert('qqqqqqqqqqqqq')
alert('qqqqqqqqqqqqq')
重复声明变量问题
如果变量被重新声明,但是没有重新赋值,那么原来的值不变
如果重新声明该变量并且重新估值,那么旧的变量值会被删除,改为新的变量值
//if 判断
在做判断是一个等号是赋值,两个等于号是相等
判断是否成立时“其实js是只判断内容,不判断类型”所以成立
1=是赋值。
2个==只判断内容,不判断类型
3个===既判断内容,又判断类型
!=只判断内容,不判断类型
!==既判断内容,又判断类型
例子:
if (4 > 6) { document.write('成立'); } else { document.write('不成立'); }
var x = 6;
var y = '6'; if (x==y) { document.write('成立'); } else { document.write('不成立'); }
同样 js中一边是字符串一边是数字是可以判断的
弱类型语言在特定情况下会进行类型转换
例如
//字符串和数字比较------------------这是js会尝试着把字符串转换成数字再去比较
if ('123'> 10) { document.write('成立'); } else { document.write('不成立');}
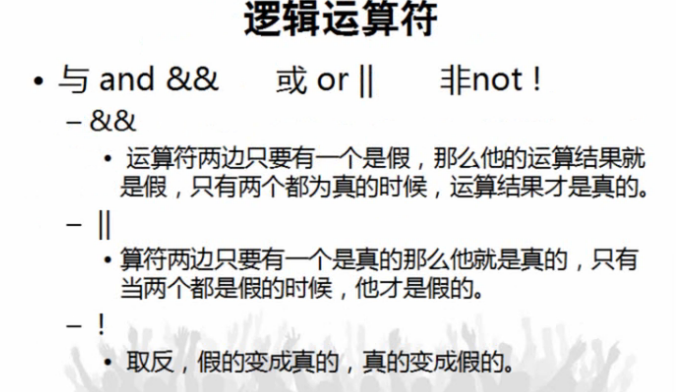
逻辑运算符

与 && 全真为真,只要有一个为假就是假
或 || 判断结果只要有一个为真就是真,全假为假,全真为真
非 !
具体的值也有真假
逻辑运算符注意
逻辑运算符可以对任何类型的数据进行运算但是在运算的时候,可以转换为对应的布尔值
Undefine false
Null false
Boolean 就是本身的值
Number 除了0以外都是真的
string 除了空字符串以外都是真的
对象 真的
//测试--------数字0是假的,空字符串是假的
if (12&&'0') { document.write('成立'); } else { document.write('不成立');}
三元表达式
三元表达式结构
(条件)?成立时返回的值:不成立返回的值;
例子
//三元运算符判断年龄
var age = 20; var re = (age >= 10) ? '是真的' : '假的'; document.write(re);